Falcon Age is a game about Ara bonding, hunting, fighting, and reclaiming her land from automated colonizers. It’s available tomorrow from PlayStation Store for PS4 in non-VR or if you have a PS VR you can pet a falcon in virtual reality. We spent a lot of time getting the falcon to look and feel like a believable bird of prey. Let’s do a deep dive of the design of the falcon, animation, rig setup, and feather tech.
Falcon Design
Our falcon design combines multiple raptor types. She is big as a golden eagle, fights like a hawk, has some eagle-hawk resemblance, some owl-like tufts, and falcon tendencies. She’s one of the last of her kind left in our world and we wanted to make her unique visually for the story and also visually stand out during gameplay against the sky and desert like environments.
One of the early inspirations for Falcon Age came from videos of golden eagles hunting large mountain goats. That led to some research on falconry and the idea of having a falcon as a pet and designing mechanics and gameplay around that core idea. We made a rough prototype early on to test out the ideas. The first time we successfully whistled for the bird in VR and saw the scale change from it approaching from a distance to landing on our hand, we knew we were on to something that could serve as the core of a unique game.
Animation and Rig
Falcon Feet Tracking
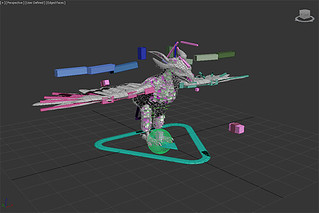
There are lots of animation options out there, but none of them would easily solve our specific falcon feet tracking needs. Inverse kinematic setups, root motion and other complex plugins could do the job if we had a bigger team and more time to dedicate to it. We wanted a more predictable outcome so we went with a multiple pose based solution made in 3dsmax.
However, the biggest reason for not using IK, is that this is the best way we could come up within a couple of days. We were building the prototype so fast back at the beginning of the project that we didn’t have time to look at what other solutions are available. This is the most reliable and least ugly way we found and we’ve stuck with it since. If it’s not broken, don’t fix it.
Here is how we imagined the bird claws blending IRL. The ball is the fist that is attached to the VR motion controls. There are limits to this method. The claws needs to be able to wrap around a fair chunk of the fist and the fist pose needs to be as spherical as possible.
Short version of how it’s done: the fist is a ball and the bird’s feet rotate around the ball using 30 blend poses and shuffle animation to get the feet back to center when the ball (motion hand) has rotated too far.
30 Blend Poses on a ball
A shuffle animation let feet recenter
And the the blends start again after that quick shuffle animation from the new rotation of the hand. According to our programmer Justin, he is doing some regular old quaternion and linear algebra math. And I’m using three float values that he’s giving me and feeding them into those anim blend states.
For baby bird, the second knuckle on the index finger is treated like a ball.
The one edge case where the ball concept doesn’t work is when the glove is pointed directly down. Pictured below.
We had several ways we could’ve dealt with that case. One solution was to have a collider on the forearm part of the glove and have the bird fly away if bird’s collision intersects with it. Ultimately we decided to let it be as is. It’s more player friendly that way since it lets you scratch your left hip while in VR without having the bird leave you. Also most people would never have their hands positioned that way in normal play.
Unless they’re playing in a headstand for some reason. All kinds of animation features would look wrong or broken in a headstand.
Falcon Head Tracking
Short version of how its done: the head (bone_Head) is a direct child of the highest object in the bird skeletal hierarchy (bone_Root).
Bone_Root’s position (not rotation) follows the position of the motion controller and bone_Head counters that motion. Basically a two-object hierarchy where a positional blend is used to counter motion of the parent object to keep the child object in same global position. The rest of the bird body uses a blend of 27 poses to try its best to keep the bird looking natural.
With the size of the adult bird we have, a 12cm translation in all axis (24x24x24 cube) seemed ideal for getting the stabilizer effect without stretching the neck too much. The head will also move at the edge of that range and when the motion hand stops moving, that new position is now the new center and another 24cm cube is formed there. Math-wise, headlock is mostly just a vector transform with a lot of extra ‘fluff’ for limiting speed, transitioning in and out, and moving the lock point when it gets too far from the body but the bird is still in the area.
Feathers and Rendering
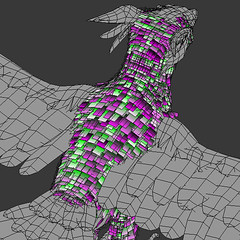
The small body feathers, or contour feathers, on our birds flutter in the wind, and react to the player’s hands brushing against them to give a greater sense of tactile interactivity. The short description is each small feather on the bird is treated like many grass or vegetation shaders. Several overlapping sine waves are used to calculate some simple noise used to flutter the feathers and give them some life. Their timing is offset by a random value per feather stored in the vertex color, and the flutter movement is scaled also using the vertex color. This means the base of the feathers don’t move, but the tips do. It also means longer feathers move more than shorter ones.
Unlike most grass shaders, we need the feathers to not move in random directions, so we can’t use world or local space directions. Plus this is on a skinned mesh which makes the direction even more dynamic. Instead we use a combination of the feather’s vertex normal and tangent so the feathers flutter in and out and side to side relative to their orientation. This isn’t strictly accurate, but for small movements like this it won’t be obviously wrong.
To handle hand interactions, the player’s hand has a script which tracks the bones and creates a list of capsules that follow the shape of each finger, and a sphere for the palm. If the hand is in range, the vertex shader iterates over the list of capsules to find closest distance to one and softly scales down the flutter if a capsule one is overlapping it. The feathers are also squished down towards the body. The capsules are oversized as the overlapping tests are soft, so this isn’t an instant on-off, but a gradual change. It’s roughly tuned so that once the visible finger is touching the feather it has stopped moving entirely and will push down.
Here’s an early test of this system in action. You can see how the feathers react to the sphere before it actually touches it, but the interaction is still convincing.
This is a small sample of the work we put into making our falcon visuals believable. We hope you enjoy petting, dressing up, hunting, and fighting with your falcon.